| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 혼자공부하는sql
- 데이터베이스
- SQL
- 어노인팅
- Software Engineering
- typeScript
- CHEMISTRY
- 웹개발
- 일반화학
- 남재창교수님
- 날마다 솟는 샘물
- 예배
- 찬양
- 한동대학교
- csee
- FE
- dbms
- SQLD
- 날솟샘
- 묵상
- QT
- 설교
- 화학
- Database
- 글로벌리더십학부
- GLS
- CCM
- 전산전자공학부
- 프론트엔드
- 유태준교수님
- Today
- Total
멈추지 않는 기록
[Next.js] 단순히 태그만 바꾸라고? <img> 대신 <Image>를 써야 하는 진짜 이유 본문
서론

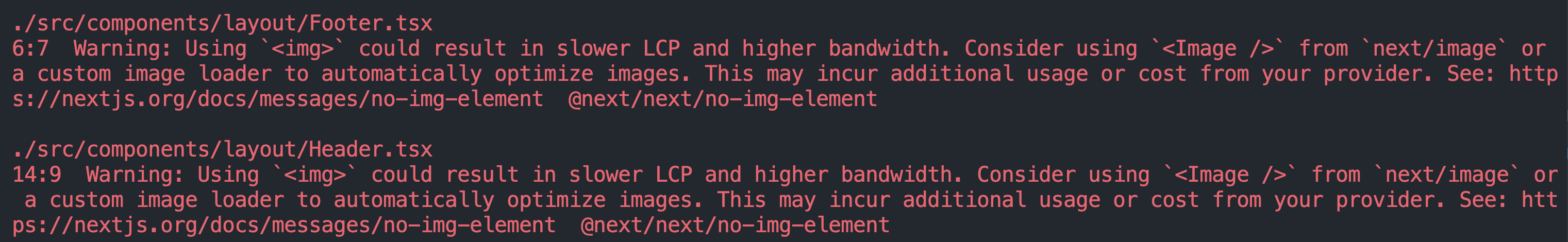
Next.js 기반 프로젝트에서 'npm run dev' 명령어를 사용하여 로컬에서 개발을 진행했을 때에는 문제가 없었지만, 'npm run build' 명령어를 사용하여 빌드하다가 위의 사진에 있는 에러를 발견하게 되었다.
왜 이러한 에러가 발생했는지 알아본 결과, Next.js에서 npm run build 시 <img> 태그를 <Image> 컴포넌트로 바꾸라고 경고하는 이유는 웹 성능 최적화 때문이었다.
왜 그렇게 된 것인지, 어떻게 사용해야 하는 것인지 등에 대해서 오늘 한 번 살펴보자.
왜 <img> 대신 <Image>를 써야 할까?
Next.js에서는 기본 HTML <img> 태그 대신 next/image의 <Image> 컴포넌트를 사용하길 권장하며, 빌드 시 경고까지 출력한다.
이는 단순한 스타일 가이드가 아니라 웹 성능 최적화를 위한 핵심적인 설계 결정이다.
LCP 최적화와 퍼포먼스 향상
Next.js의 <Image>는 LCP(Largest Contentful Paint) 최적화를 위해 다음과 같은 기능을 자동으로 제공한다:
- 지연 로딩 (Lazy Loading): 화면에 보여질 때 이미지를 로드하여 초기 렌더 속도를 높인다.
- 자동 사이즈 조절 및 리사이징: 필요한 해상도만큼 이미지를 크기 조정하여 불필요한 용량 낭비를 줄인다.
- WebP와 같은 최적 포맷으로 자동 변환: 브라우저가 지원하는 가장 효율적인 포맷으로 제공한다.
- CDN을 통한 빠른 이미지 전송: next.config.js에 설정된 이미지 도메인을 통해 최적화된 이미지 제공.
이런 기능이 <img> 태그로는 불가능하기 때문에, 빌드 시 <img> 사용을 경고하는 것이다.
width, height를 꼭 써야 하는 이유
<Image>는 레이아웃 시프팅(Layout Shift, CLS)을 방지하기 위해 width와 height가 필수이다. 이 값이 없으면, 브라우저는 이미지의 크기를 예측할 수 없기 때문에 렌더링 중 요소가 밀리는 현상이 발생한다.
// ✅ 좋은 예
<Image src="/logo.png" width={200} height={100} alt="로고" />
Tailwind CSS의 w-[], h-[] 클래스로 시각적 크기는 조절할 수 있지만, Next.js는 렌더링 전 이미지 크기를 미리 알기 위한 정적인 width/height 값을 요구한다. 이는 SEO, Core Web Vitals에 직접적인 영향을 미친다.
왜 경고를 무시하면 안 될까?
경고를 무시하고 <img> 태그를 그대로 쓰면 다음과 같은 문제가 생길 수 있다:
- LCP 점수 하락으로 검색엔진 최적화(SEO)에 악영향
- 불필요한 트래픽 비용 증가 (이미지를 원본 그대로 제공)
- 레이아웃 시프팅 발생으로 사용자 경험 저하
결론
Next.js에서 <img> 대신 <Image>를 쓰고, 반드시 width, height를 지정해야 하는 이유는 웹 성능, UX, SEO 최적화를 위한 전략적인 설계 때문이다.
이는 단순한 스타일이 아니라 모던 웹 개발의 기본 원칙으로 자리 잡고 있으며, 빌드 시 경고가 뜨는 이유도 바로 여기에 있다.
'웹 개발 > Next.js' 카테고리의 다른 글
| [Next.js] React만 쓰던 내가 Next.js 튜토리얼에서 놀란 이유 (0) | 2025.04.16 |
|---|---|
| [Next.js] <Image> 태그, 왜 width와 height를 안 쓰면 에러가 날까? (1) | 2025.04.06 |
| [Next.js] Tailwind CSS 수식어, 진짜 쉽게 정리해봄! (0) | 2025.04.06 |
| [Next.js] React.useState와 useState, 단순한 스타일 차이일까? (0) | 2025.04.05 |
| [Next.js] Next.js 페이지 이동, 어떤 방법이 최선인가? (0) | 2025.04.04 |





