| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- QT
- 찬양
- 일반화학
- SQL
- 어노인팅
- 날마다 솟는 샘물
- 데이터베이스
- 글로벌리더십학부
- 전산전자공학부
- 설교
- CCM
- 묵상
- 예배
- 화학
- 웹개발
- 남재창교수님
- 한동대학교
- SQLD
- 프론트엔드
- 날솟샘
- dbms
- 혼자공부하는sql
- Software Engineering
- Database
- csee
- FE
- GLS
- 유태준교수님
- typeScript
- CHEMISTRY
- Today
- Total
멈추지 않는 기록
[Next.js] <Image> 태그, 왜 width와 height를 안 쓰면 에러가 날까? 본문
서론

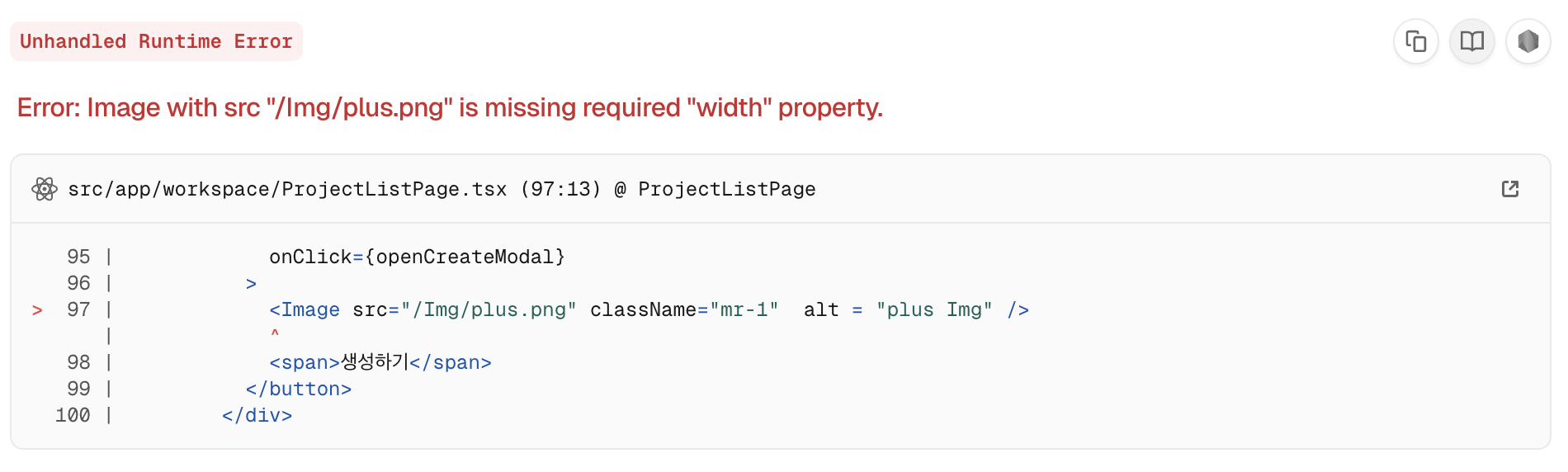
Next.js를 사용하다 보면 위의 사진처럼, <Image> 컴포넌트를 사용할 때 width와 height 속성을 반드시 지정하라는 에러를 자주 보게 된다.
🚨잠깐!!🚨 Image 태그를 써야 하는 이유에 대해서는 아래 글을 참고하자!
https://pangil-log.tistory.com/257
[Next.js] 단순히 태그만 바꾸라고? <img> 대신 <Image>를 써야 하는 진짜 이유
서론Next.js 기반 프로젝트에서 'npm run dev' 명령어를 사용하여 로컬에서 개발을 진행했을 때에는 문제가 없었지만, 'npm run build' 명령어를 사용하여 빌드하다가 위의 사진에 있는 에러를 발견하게
pangil-log.tistory.com
처음에는 다소 불편하게 느껴질 수 있지만, 이는 Next.js의 성능 최적화 전략 때문이다.
이 글에서는 왜 그런지, 그리고 Tailwind CSS와 함께 사용할 때 어떤 차이가 있는지에 대해 설명하고자 한다.
Next.js Image는 왜 width, height를 꼭 써야 할까?
Next.js의 <Image> 컴포넌트는 자동 이미지 최적화(Image Optimization) 기능을 제공한다.
이 기능은 브라우저가 이미지를 렌더링할 때 발생할 수 있는 레이아웃 시프트(shift) 문제를 방지하기 위해, 미리 이미지의 공간을 계산할 수 있도록 width와 height를 요구한다.
이유를 요약해보면 아래와 같다.
- CLS(Cumulative Layout Shift)를 방지하기 위함이다.
- 이미지의 크기를 미리 알 수 있어 브라우저가 공간을 확보하고 나중에 이미지가 로딩되더라도 레이아웃이 변경되지 않는다.
- width, height 값은 Next.js가 이미지 크기를 최적화하거나 리사이징하는 데도 사용된다.
Tailwind CSS에서 className으로 w-xx, h-xx를 지정하면 되지 않나?
Tailwind CSS에서는 w-[값], h-[값]을 통해 이미지의 가로/세로 크기를 지정할 수 있다. 예를 들어 아래와 같은 코드를 작성할 수 있다.
<Image
src="/example.png"
alt="예시 이미지"
className="w-32 h-32"
/>
겉보기에 이 코드로도 이미지의 크기는 잘 지정된 것처럼 보인다. 하지만 Next.js는 렌더링 최적화와 이미지 리사이징 기능을 위해 width, height 속성의 숫자값을 직접 필요로 한다.
조금 더 이유를 살펴 보면 아래와 같다.
- className="w-32 h-32"는 스타일링만 할 뿐, 브라우저나 Next.js에게 이미지의 정확한 픽셀 크기를 알려주지 않는다.
- Next.js는 width, height 속성을 통해 정확한 크기를 인식하고, 이미지 사이즈 최적화 요청을 서버로 보낸다.
- className은 CSS로 적용되므로 이미지의 실제 크기에 영향을 주지 않으며, 브라우저가 이미지 로딩 시 layout shift를 막을 수 없다.
올바른 사용 예시
1) 잘못된 예시 (오류 발생 가능)
<Image src="/logo.png" alt="로고" className="w-20 h-20" />
- width, height가 없기 때문에 에러가 발생할 수 있다.
- Next.js는 이 상태로 이미지 최적화를 수행하지 못한다.
2) 올바른 예시
<Image
src="/logo.png"
alt="로고"
width={80}
height={80}
className="w-20 h-20"
/>
- width, height는 최적화를 위해 필수
- className은 Tailwind로 스타일을 줄 때 유용하게 사용
결론
Next.js의 <Image> 컴포넌트는 단순한 이미지 렌더링이 아니라, 성능과 사용자 경험까지 고려한 이미지 최적화 도구이다.
따라서 width와 height를 지정해주는 것은 필수가 된다.
Tailwind CSS와 함께 사용할 때는 className으로 스타일링을 할 수 있지만, 반드시 width, height 속성도 함께 사용해야 한다.
오늘의 내용을 정리하면,
| 구분 | 설명 |
| width, height 속성 | 이미지 최적화, CLS 방지, 리사이징 처리에 필수 |
| className 속성 | 화면에 보여지는 스타일 제어용 (Tailwind 스타일) |
| 둘 다 필요함 | 최적화와 스타일링을 동시에 만족시키기 위해 필수 |
Next.js의 설계 철학에 맞게 이 규칙을 지킨다면, 더 좋은 사용자 경험과 성능을 가진 웹사이트를 만들 수 있을 것이다.
'웹 개발 > Next.js' 카테고리의 다른 글
| [Next.js] React는 왜 SEO에 약할까? Next.js가 해답이다 (0) | 2025.04.16 |
|---|---|
| [Next.js] React만 쓰던 내가 Next.js 튜토리얼에서 놀란 이유 (0) | 2025.04.16 |
| [Next.js] 단순히 태그만 바꾸라고? <img> 대신 <Image>를 써야 하는 진짜 이유 (0) | 2025.04.06 |
| [Next.js] Tailwind CSS 수식어, 진짜 쉽게 정리해봄! (0) | 2025.04.06 |
| [Next.js] React.useState와 useState, 단순한 스타일 차이일까? (0) | 2025.04.05 |





